Import a CSV file
With Orama Cloud, you can upload a CSV file as a data source. This feature is particularly useful when you want to integrate Orama Cloud with a database dump, a spreadsheet export, or you don’t want to use a plugin or a custom integration.
When you need to update your index with new data, you can simply upload a new CSV file with the updated data. If you think you will need to update your index frequently, you might want to consider using a custom integration, like the Rest APIs or Remote JSON data sources.
Prerequisites
In this guide, we will show you how to import a CSV file to Orama Cloud and how to integrate it into your app. You can follow along with this guide by downloading the following example CSV file.
Creating the index
As always, you can create a new index by visiting a project in your dashboard.
Inside the project page click on the
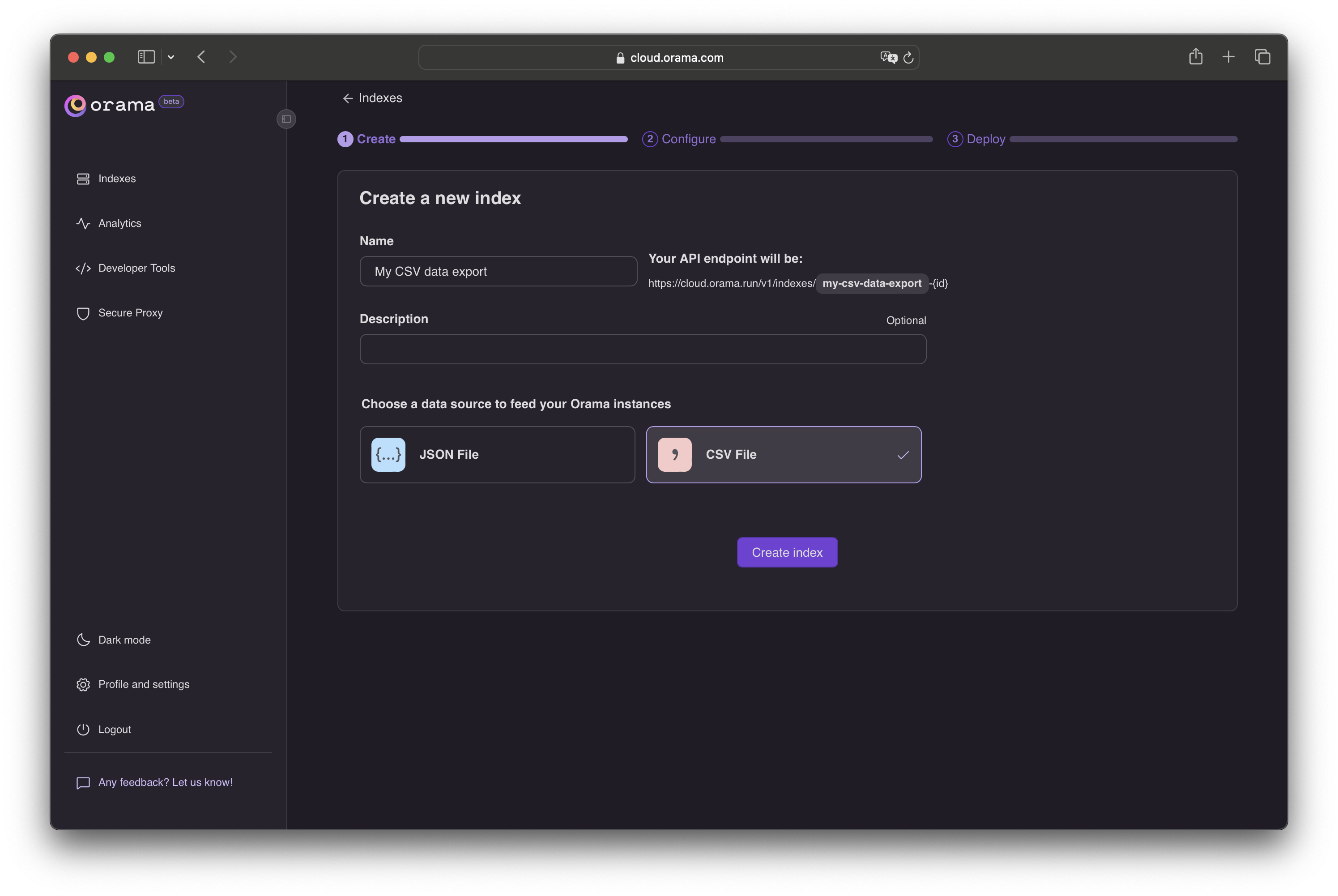
Add indexbutton and choose:Import Data from files.Of course, you can choose any name and description you want for your index.
After selecting “CSV File” as a data source, we can click on the “Create Index” button.

At this point, we can upload our CSV file by dragging and dropping it into the dedicated area, or by clicking on the “Choose a file” area and selecting the file from our computer.
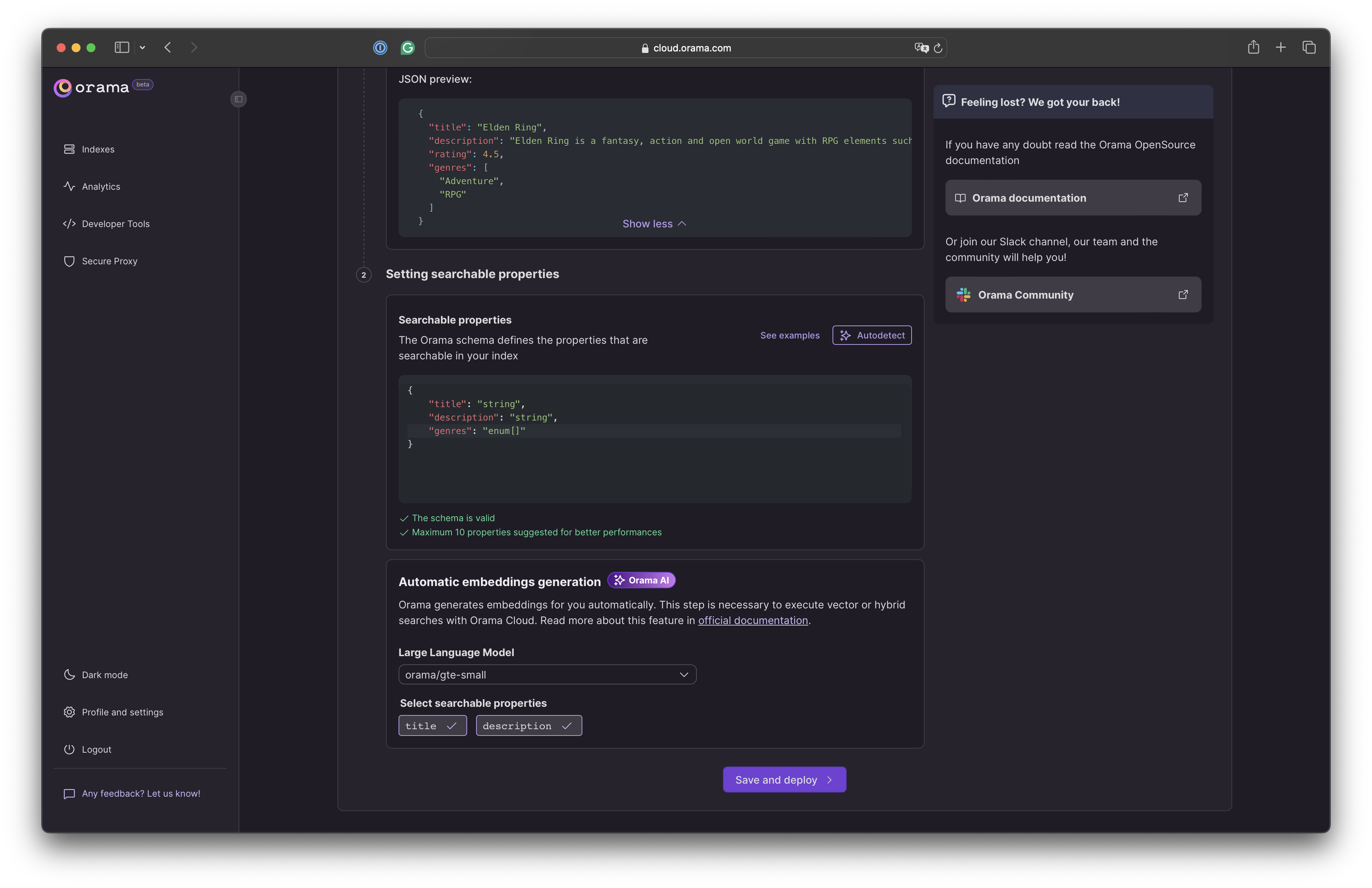
As soon as we do that, we will see the preview of the CSV file, which will help us write the Searchable Properties schema for our index.

By default, the automatic embeddings generation will be enabled with all the searchable properties of type
string.You can change the properties by clicking on them and selecting only the ones you want to be searchable when performing a vector search or answer generation.
Click on “Save and deploy” to release your index.

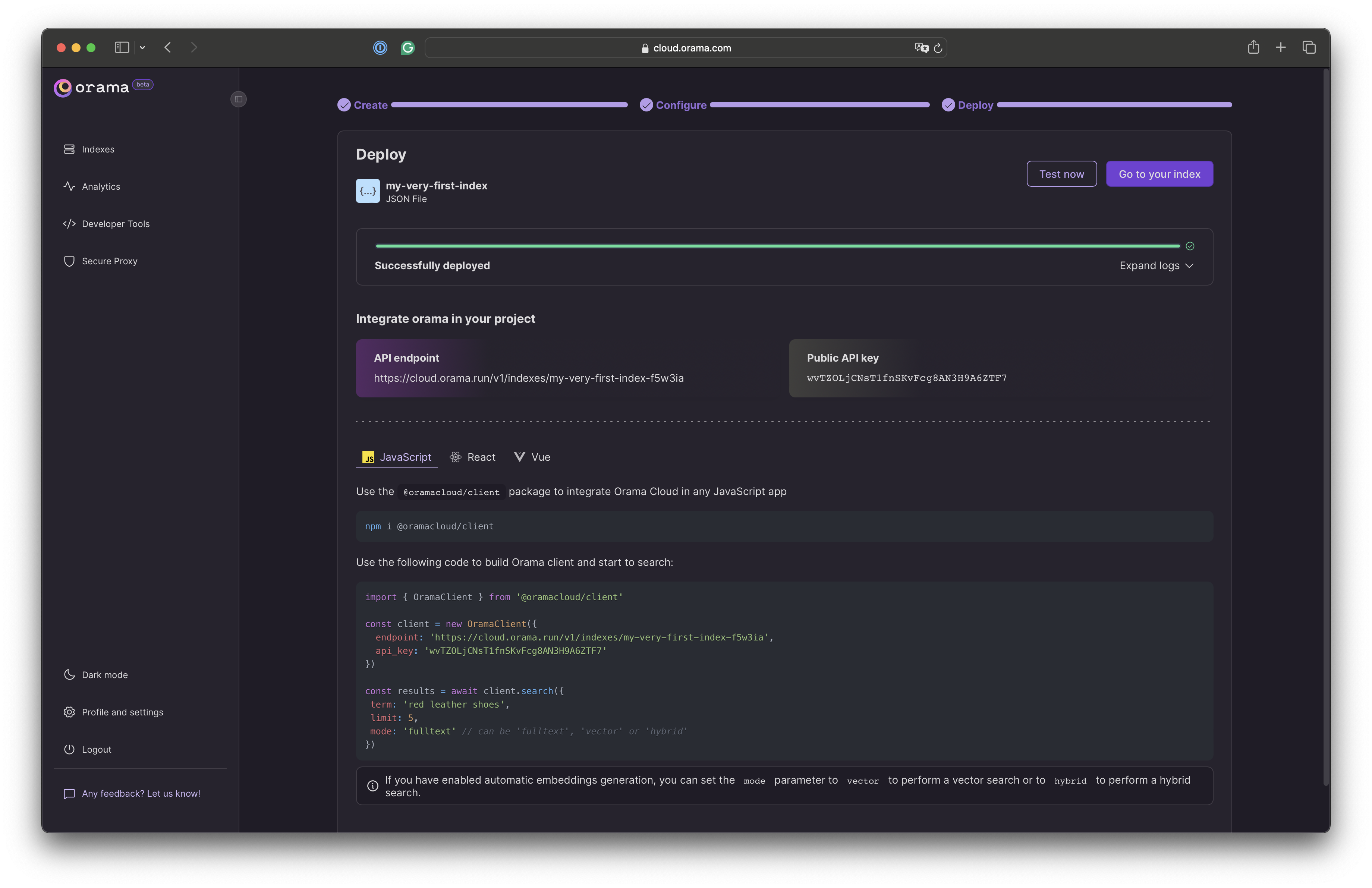
Done 🎉 - You just deployed your CSV file on the edge. You can now start integrating it into your app.
Integrating into your app
Now that you have your index deployed, you can start using it in your application's frontend.
You can install a ready-to-use Web Component to your site, like the Search Box, which is framework agnostic and can be used in any JavaScript environment.
You can also install the JavaScript SDK to build your own searching experience.