Connect to Remote JSON
Another way to integrate with Orama Cloud and get your data indexed is feeding the data using a Remote JSON data source.
This data source expects a JSON response from an API endpoint URL that you provide. You can also optionally specify an authorization header to send with the request.
Usage
In this example we will be using a demo API endpoint at dummyjson.com/products, this endpoint returns a data structure like this:
{ "products": [ { "id": 1, "title": "Essence Mascara Lash Princess", "description": "The Essence Mascara Lash Princess is a popular mascara known for its volumizing and lengthening effects. Achieve dramatic lashes with this long-lasting and cruelty-free formula.", "category":"beauty", "price":9.99, "discountPercentage":7.17, "rating":4.94, "stock":5, "tags":["beauty","mascara"], "brand":"Essence", "sku":"RCH45Q1A", "weight":2, "dimensions":{ "width":23.17, "height":14.43, "depth":28.01 }, "warrantyInformation":"1 month warranty", "shippingInformation":"Ships in 1 month", "availabilityStatus":"Low Stock", "reviews":[ { "rating":2, "comment":"Very unhappy with my purchase!", "date":"2024-05-23T08:56:21.618Z", "reviewerName":"John Doe", "reviewerEmail":"john.doe@x.dummyjson.com" }, { "rating":5, "comment":"Very satisfied!", "date":"2024-05-23T08:56:21.618Z", "reviewerName":"Scarlett Wright", "reviewerEmail":"scarlett.wright@x.dummyjson.com" } ], "returnPolicy":"30 days return policy", "minimumOrderQuantity":24, "meta": { "createdAt":"2024-05-23T08:56:21.618Z", "updatedAt":"2024-05-23T08:56:21.618Z", "barcode":"9164035109868", "qrCode":"https://assets.dummyjson.com/public/qr-code.png" }, "images":["https://cdn.dummyjson.com/products/images/beauty/Essence%20Mascara%20Lash%20Princess/1.png"], "thumbnail":"https://cdn.dummyjson.com/products/images/beauty/Essence%20Mascara%20Lash%20Princess/thumbnail.png" }, // More products... ]}Creating an index
To start indexing this data let’s go into the dashboard and click on Add a new Index and then on HTTP Integrations.
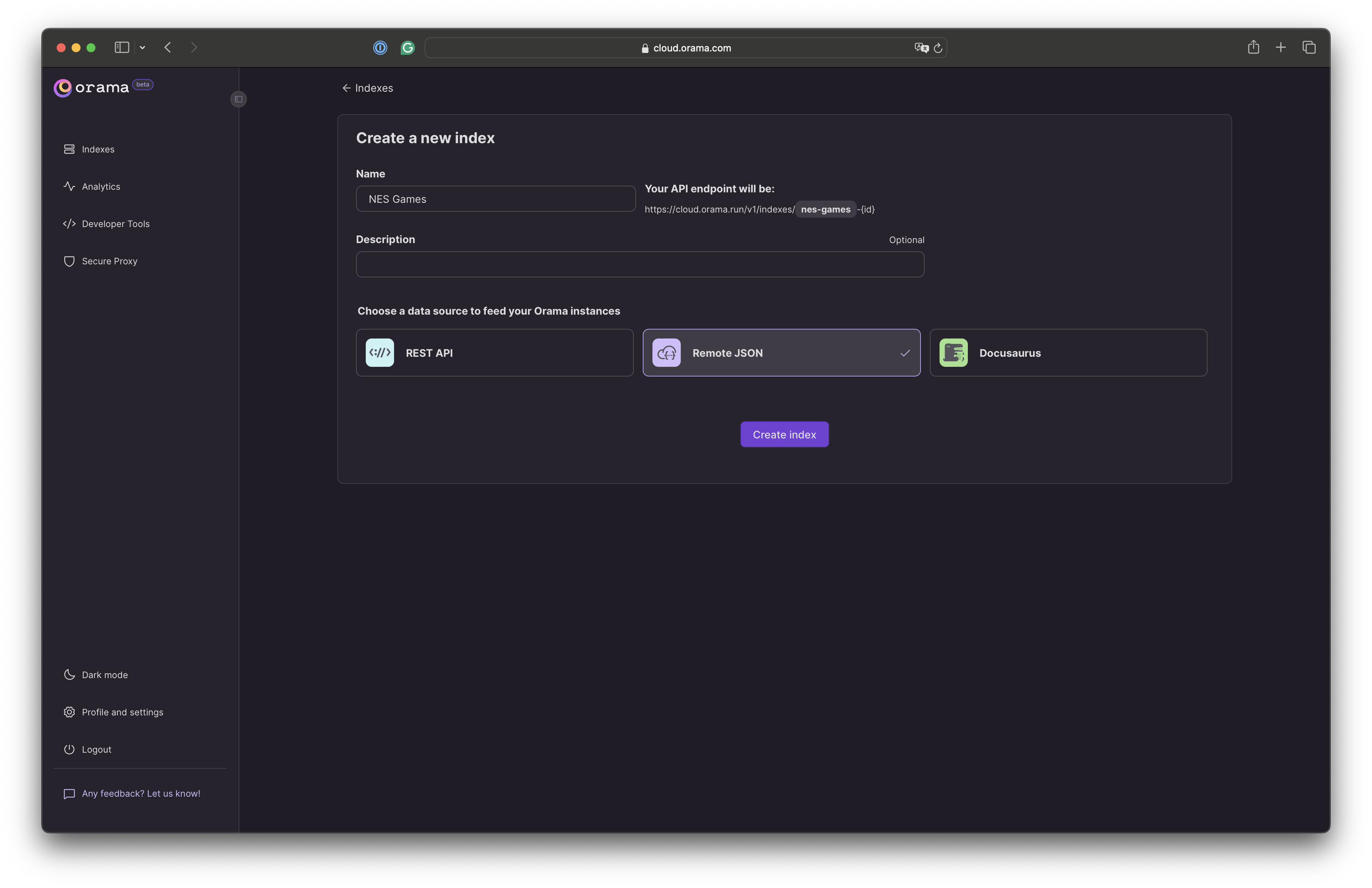
You will be presented with a page that asks some questions about your new index and like the name and an optional description.
Select Remote JSON as the data source and click
Create Indexto continue.
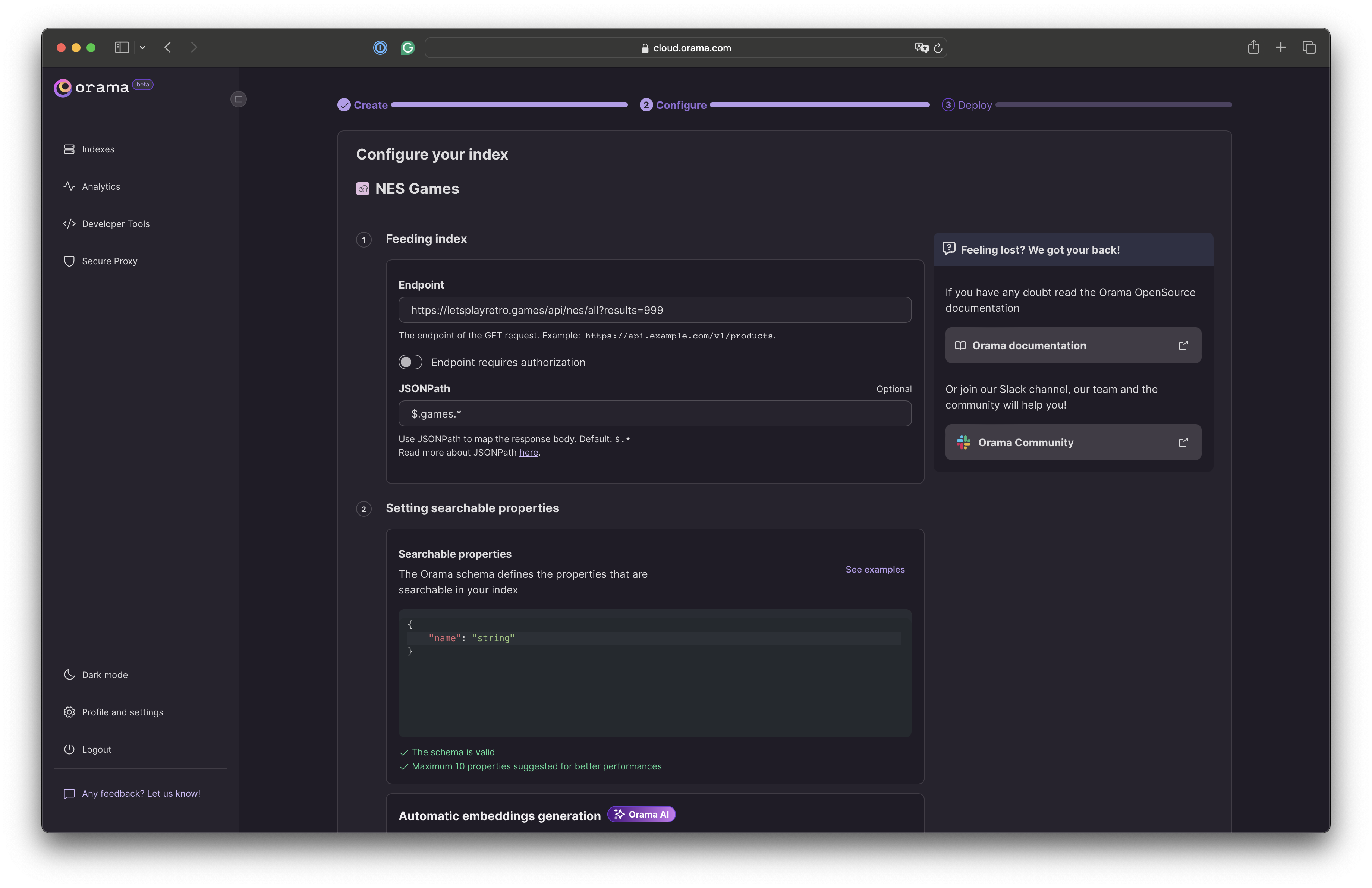
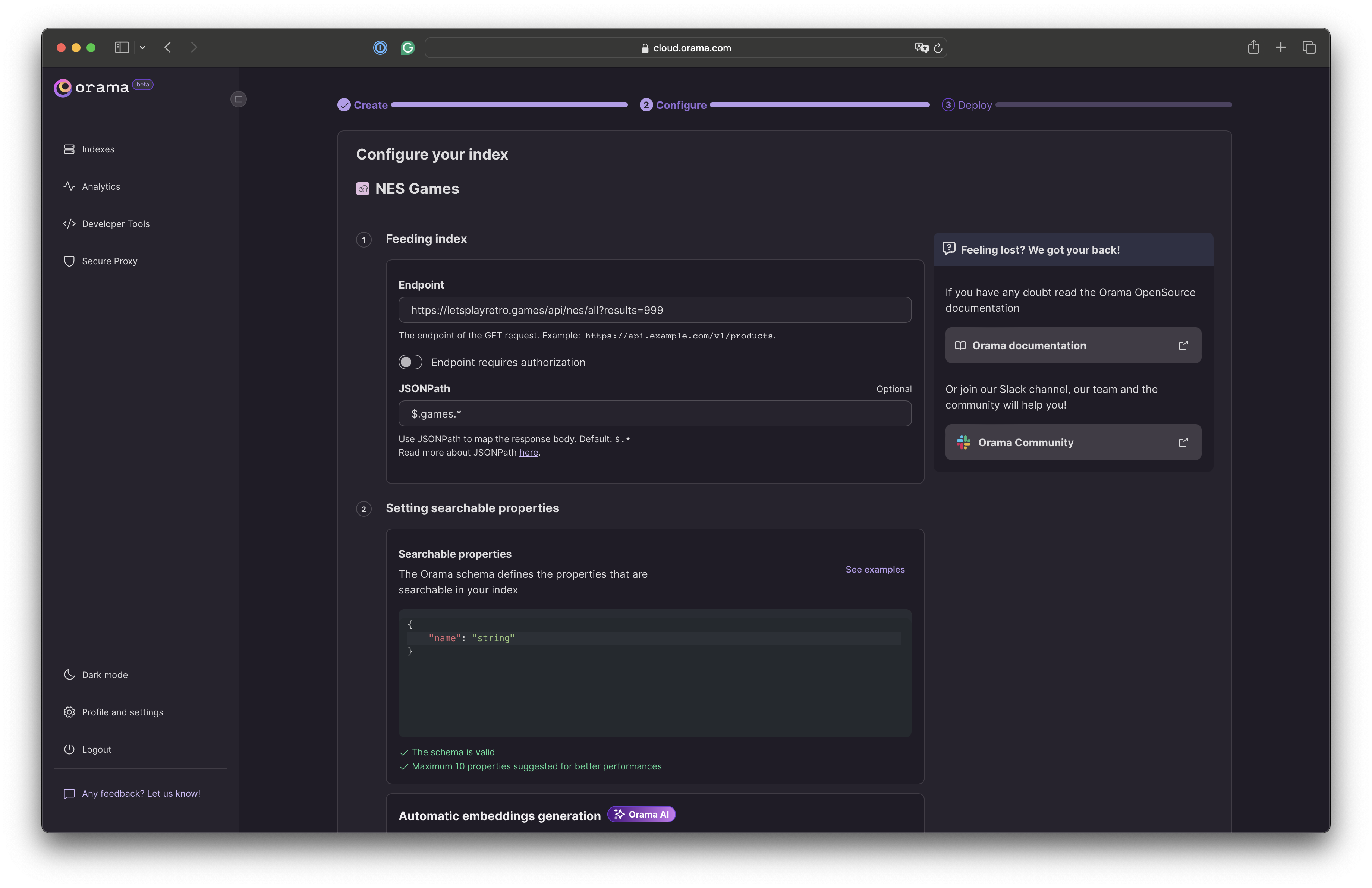
This page is where we will tell Orama the location of the Endpoint we want it to get the data from, and we want to use the data at dummyjson.com/products, in our case the endpoint does not require any authorization but if it did this where you could configure a header to send in the request.

The next step is to tell Orama where our documents are in the Endpoint’s JSON. If you open the endpoint you can see they are all inside an array called
products, so in our path we want to get everything inside ofproducts, to represent that in JSONPath we write$.products.*.The final step before we deploy our Index is to specify the properties that Orama should consider when performing a search.
This doesn”t mean that these properties will be the only ones returned, but rather that when searching for a specific term like “Mascara”, Orama will only search within these properties.
In our case, we only want to use the
titleproperty, which is a string. Let’s add that and you will be ready to deploy your index.
(Optional) In a more complex scenario, you could add more properties like
description,category,tags,brand,sku,meta, etc. See the example below for reference.{"title": "string","description": "string","category": "string","price": "number","rating": "number","stock": "number","tags": "string[]","brand": "string","sku": "string","meta": {"barcode": "string",}}Click “Save and Deploy” to start your first deployment.
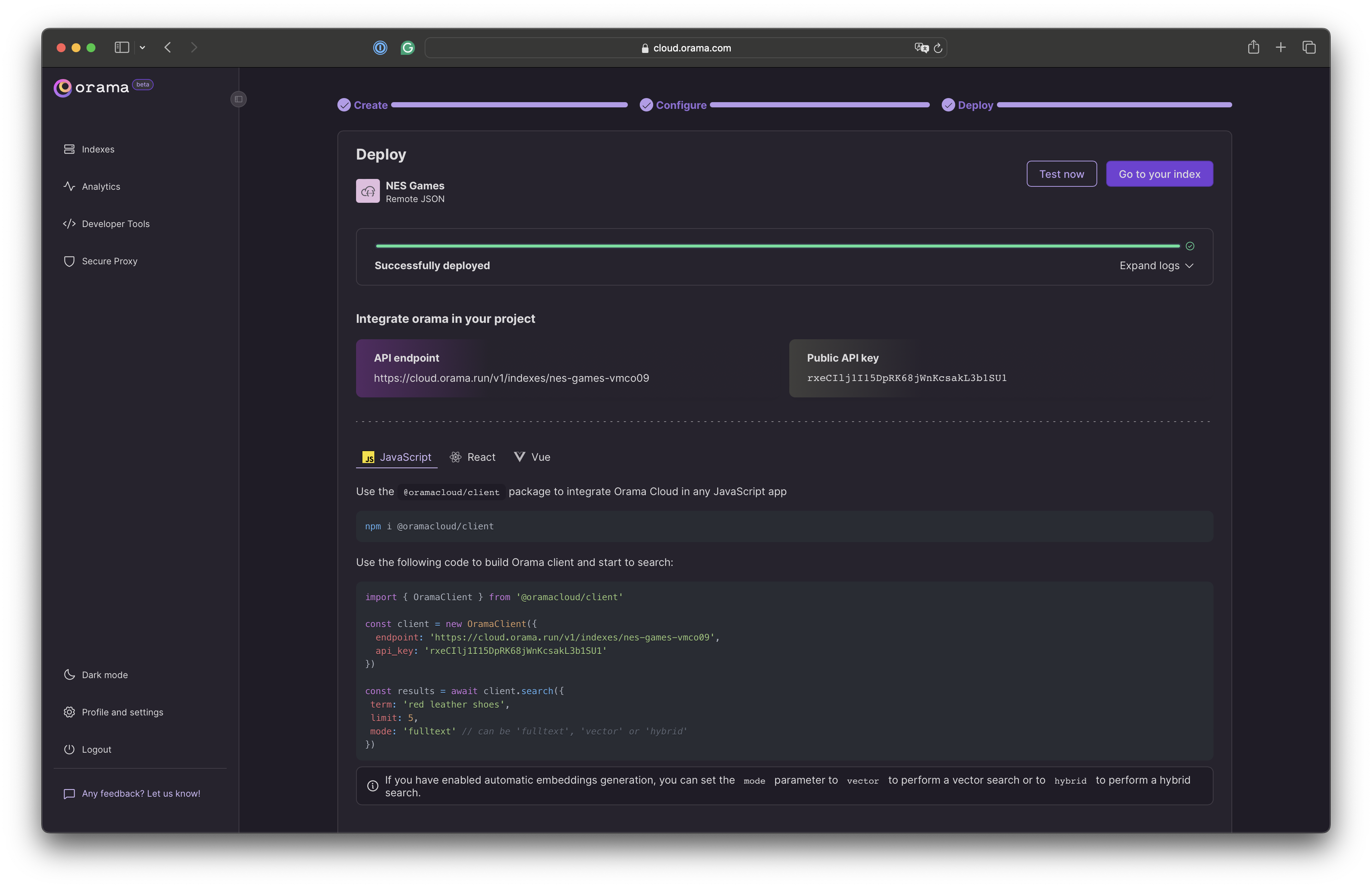
After the deployment is complete, you should get back a success message and the Endpoint URL and Public API Key that we can use within your app.

That’s it! 🎉 You have deployed an index with a Remote JSON data source.
Troubleshooting
Check out the logs displayed in the dashboard to see if there are any errors. Firstly, verify that the endpoint URL is correct and accessible. Make sure that the JSON response is valid and that the JSONPath is correct. If you are still having trouble, please reach out to our Slack for support.
Integrating into your app
Now that you have your index deployed, you can start using it in your application's frontend.
You can install a ready-to-use Web Component to your site, like the Search Box, which is framework agnostic and can be used in any JavaScript environment.
You can also install the JavaScript SDK to build your own searching experience.