Connect to Docusaurus
Installation
You can install the plugin using any major Node.js package manager.
npm install @orama/plugin-docusaurus-v3yarn add @orama/plugin-docusaurus-v3pnpm install @orama/plugin-docusaurus-v3Usage
To use the plugin you will need to add it to your Docusaurus list of plugins. You can do this by adding the following code to your docusaurus.config.js file:
plugins: [[ "@orama/plugin-docusaurus-v3", { cloud: { apiKey: process.env.ORAMA_CLOUD_PRIVATE_API_KEY, indexId: "YOUR_ORAMA_CLOUD_INDEX_ID", deploy: process.env.ENABLE_ORAMA_CLOUD_DEPLOY, }, },],];Configuration
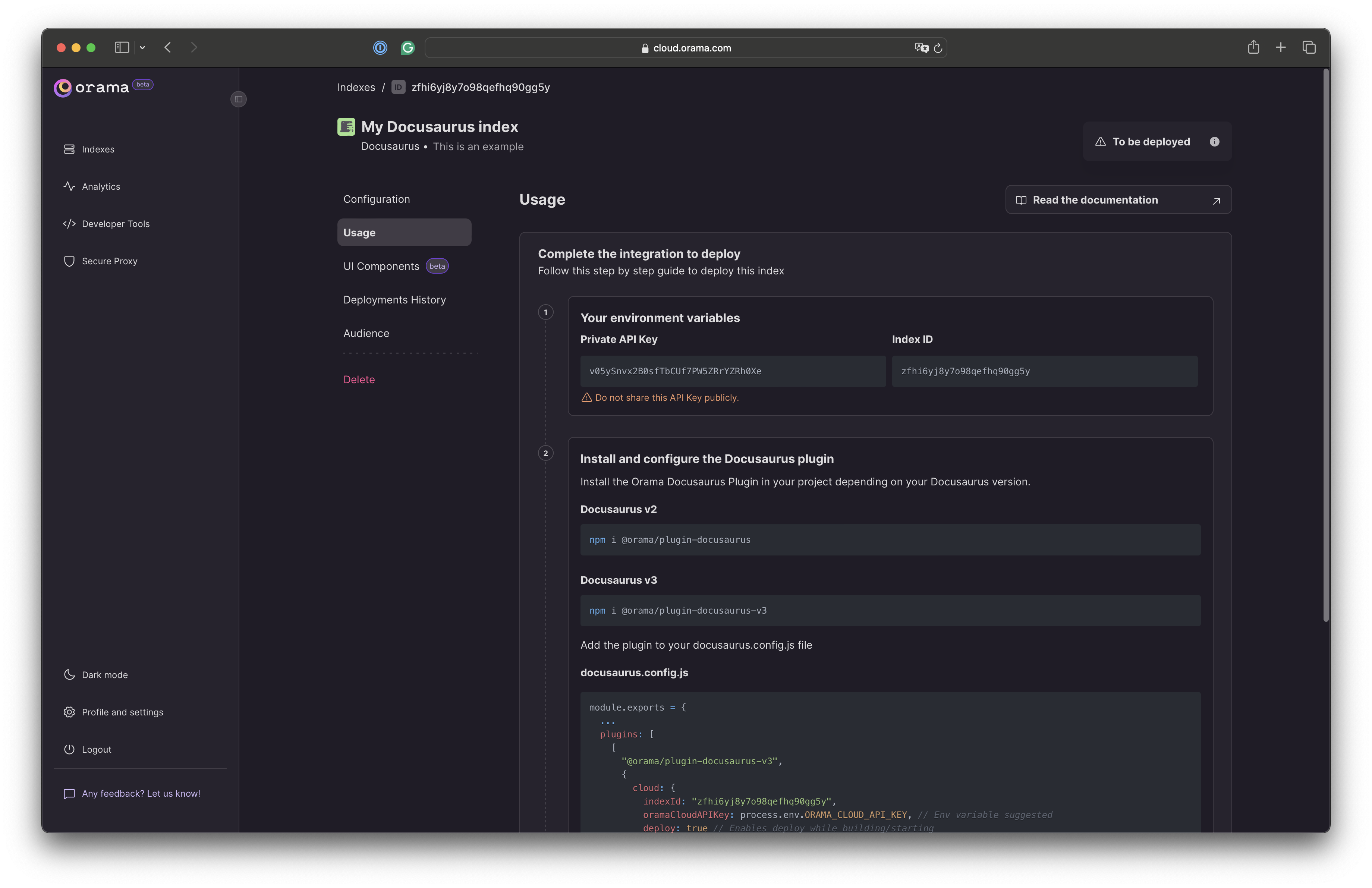
You can get the variables required for the plugin’s configuration in your Orama Cloud dashboard, right after creating a new index.
| Name | Required | Type | Description |
|---|---|---|---|
| indexId | yes | string | The ID of the index you want to connect to. |
| apiKey | yes | string | Your Private API key. Keep it safe! |
| deploy | no | default, snapshot-only, undefined | default Deploys the index while building/starting your project.snapshot-only Inserts the data into the index but does not deploy it.undefined Does not deploy the index. |
Creating an index
Go to a project in your dashboard, and click on “Add index” and then “Native Integrations”.
Then, click on the Docusaurus logo to create a new index.
As soon as you click on “Create index”, Orama Cloud will give you all the variables you need to set up the plugin.

Now you can set up the plugin on your Docusaurus project.
Please refer to the Usage section above for the plugin configuration.
Once you configured your
docusaurus.config.jsfile, Orama will update the index with the data from your Docusaurus project at build time.The plugin will also automatically install the Orama searchbox on your documentation, so there’s no need to add it manually!
Congrats! 🎉 You just connected your Docusaurus project to Orama Cloud.
Advanced configuration
Searchbox & Search Button
This plugin uses the Orama Searchbox for the search functionality.
You pass props to the searchbox and/or the search button component by adding the following code to your docusaurus.config.js file:
plugins: [ [ "@orama/plugin-docusaurus-v3", { cloud: { apiKey: process.env.ORAMA_CLOUD_PRIVATE_API_KEY, indexId: "YOUR_ORAMA_CLOUD_INDEX_ID", deploy: "default" }, searchbox: { placeholder: "Search...", } searchButton: { text: "Click here to search..." } }, ],];For more information about the props you can use on the searchbox, check the Searchbox section and the Search Button section.